سادهترین روش قرادادن ویدیو در سایت خودتان

چگونه ویدیو در وب سایت خودتان قرار دهید؟
- فایل ویدیو خود را با فرمتهای MP4، WebM و ogg در فضای ذخیره سازی ابری پشتیبان و در پارتیشن حرفهای پشتیبان خود آپلود کنید.
- روی منوی مقابل فایل کلیک کنید و گزینهی public را انتخاب کنید.
- روی علامت لینک مقابل فایل کلیک کنید تا لینک مستقیم فایل در کلیپ بورد سیستم شما ذخیره شود.
- با استفاده از تگ ویدیو </video ><video > کد html ویدیو خود را بسازید و در وب سایت خودتان قرار دهید. کد نهایی مانند نمونه زیر خواهد بود :
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
نکته : به جای عبارت movie.mp4 یا movie.ogg لینک مستقیم ویدیوی خود را که در پشتیبان ایجاد کردهاید وارد نمایید.
هر مرورگر کدام پسوند ویدیویی را پخش میکند؟
در حال حاضر سه نوع فرمت ویدیویی توسط تگ ویدیو <video> پشتیبانی میشود. فرمت های MP4، WebM و ogg . به دلیل این که مرورگرهای مختلف ممکن است از برخی از این فرمتها پشتیبانی نکنند، بهتر است ویدیوی خود را با هر سه نسخه در پشتیبان آپلود کنید و لینک مستقیم هر سه فرمت را در تگ ویدیو <video> قرار دهید.
| مرورگر | MP4 | WebM | Ogg |
| Internet Explorer | بله | خیر | خیر |
| Chrome | بله | بله | بله |
| Firefox | بله (از نسخه 21) | بله | بله |
| Safari | بله | خیر | خیر |
| Opera | بله (از نسخه 25) | بله | بله |
| Microsoft Edge | بله | بله | بله |
مشخصات تصویر و صوت فرمت های ویدیویی برای قراردادن ویدیو در وب سایت
- فرمت ویدیویی MP4 : شامل فایل ویدیوی MPEG4 ، کدک ویدیوی H264 و کدک صوتی AAC باشد.
- فرمت ویدیوی WebM : شامل فایل ویدیوی WebM و کدک ویدیوی VP8 و کدک صوتی Vorbis باشد.
- فرمت ویدیوی ogg : شامل فایل ویدیوی ogg و کدک ویدیوی Theora و کدک صوتی Vorbis باشد.
نکته : میتوانید متن دلخواه خودتان را بین دو تگ باز و بسته ی ویدیو بنویسید. این متن یا پیام در صورت نمایش داده نشدن ویدیو برای مخاطب شما به جای ویدیو نمایش داده می شود. به همین دلیلی ما در کد مثالی که در ابتدای مطلب نوشتیم عبارت «مرورگر شما امکان پخش این ویدیو را ندارد» را در کد html ویدیو قرار دادیم.
متغیرهای تگ ویدیو <video>
| متغیر Attribute | مقدار Value | شرح |
| src | URL | آدرس ویدیو را مشخص می کند که باید یک لینک مستقیم دانلود باشد. |
| height | pixels | ارتفاع ویدیو را به پیکسل تعیین میکنید. |
| width | pixels | عرض ویدیو را به پیکسل تعیین میکنید. |
| controls | controls | برای نمایش کنترلرهای نمایشگر ویدیو از این متغیر استفاده کنید تا دکمه های پخش و توقف و قطع و وصل صدا و کنترل صدا و غیره در دسترس قرار بگیرد. |
| autoplay | autoplay | پخش بلادرنگ ویدیو را مشخص میکند و ویدیو خودکار در صفحه پخش میشود. |
| loop | loop | باعث میشود ویدیو پس از اتمام مجدد از ابتدا پخش شود. |
| muted | muted | ویدیو به صورت پیش فرض در حالت قطع صدا است. |
| preload | auto metadata none | با این متغیر مشخص میکنید لود ویدیو هنگام لود شدن صفحه چگونه باشد. |
همچنین تگ ویدیو <video> از Global Attributes و Event Attributes پشتیبانی میکند.
قراردادن ویدیو در وبسایت وردپرس با ویرایشگر کلاسیک
اگر از افزونه وردپرس پشتیبان و فضای ابری پارتیشن حرفهای پشتیبان استفاده کنید. فایلهای ویدیویی خود را از طریق گزینه بارگزاری در پشتیبان که در منوی رسانه وردپرس وجد دارد در کتابخانه وردپرس آپلود میکنید و در پست یا برگه موردنظرتان ویدیو را برای نمایش انتخاب می کنید.
قراردادن ویدیو در وبسایت وردپرس با ویرایشگر گوتنبرگ
در ویرایشگر گوتنبرگ علاوه بر اینکه از کتابخانه وردپرس و فایل هایی که در کتابخانه هستند میتوانید به صورت مستقیم بلوک ویدیو را انتختب کرده و با استفاده گزینه گذاشتن از نشانی فایل ویدیویی که در پشتیبان بارگزاری کرده اید در پستیا برگه مرود نظر خودتان قرار دهید.
قراردادن ویدیو در وبسایت وردپرس با المنتور
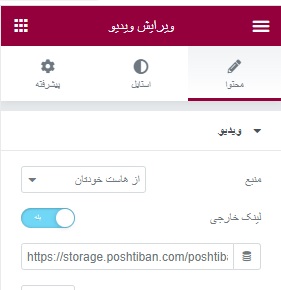
ابزارهای المنتور هم به شما این امکان را میدهد که از لینک خارجی برای قراردادن ویدیو در صفحه یا برگه ای که با استفاده از المنتور ایجاد میکنید استفاده کنید. برای این کار پس از عمومی کردن فایلتان در پارتیشن حرفهای و با کلیک روی علامت لینک مقابل فایل لینک مستقیم ویدیو در کلیپ بورد شما ذخیره میشود . سپس به ویرایشگر المتور بروید و ابزار ویدیو را انتخاب کنید. در ابزار ویدیو منبع ویدیو را روی گزینه “ازهاست خودتان” قرار دهید و گزینه لینک خارجی که در پایین گزینه منبع ظاهر میشود را فعال کنید و در پاین لینک ذخیره شده در کلیپ بوردتان را در فیلد لینک خارجی درج (paste) کنید.

نکته : اگر از سیستم مدیریت محتوای وردپرس استفاده میکنید به راحتی با استفاده از افزونه وردپرس پشتیبان و اتصال پارتیشن حرفهای پشتیبان به وبسایت وردپرسی تان، به راحتی از طریق دکمه افزون پرونده چند رسانه ای وردپرس، ویدیو خود را در بخش رسانه وردپرس بارگذاری میکنید و در نوشته، برگه یا صفحه محصولات خود قرارمیدهید.
محتوای ویدیویی شما حالا یک پشتیبان دارد.